
تسمع عن flatMap في javascript؟
هي Array method بتجمع بين map و flat مع بعض في خطوة واحدة .. بس الاول خلونا نتعرف علي كل واحدة فيهم ع السريع كدة ونرجع لـ flatMap تاني
اية هي Map في javascript؟
هي callback بتتنفذ علي كل عناصر الـ array بحيث نغير قيم كل العناصر في خطوة واحدة ومن غير ما نحتاج نعمل loop
مثال
let array = [1, 2, 3];
let squareValues = array.map(el => el * 2);
console.log(squareValues);
// result: [2, 4, 6]زي مانت شايف في المثال دة, احنا حابين نضاعف كل عنصر من عناصر array في خطوة واحدة
اية هي flat في javascript
لو عندي array جواها arrays وعاوز انقل كل عناصر ال array الداخلية للـ top level ف flat هتقدر تنفذ دة في خطوة واحدة
مثال:
// we need to flatter the internal array [3, 4]let array = [1, 2, [3, 4]];
let flattenedArray = array.flat();
console.log(flattenedArray);
// result: [1, 2, 4, 4]لو تلاحظ في ال array الاصلية ان جواها sub array داخلية, بس احنا عاوزين نستخرج عناصرها للـ array الاصلية
طب من غير flat كنا هنفذ حاجة زي كدة ازاي؟ تعالي نجرب
let array = [1, 2, [3, 4]];
let flattenedArray = [];
for(let i=0; i < array.length; i++){
if(Array.isArray(array[i])){
// use the spread operator to push each internal element
flattenedArray.push(...array[i])
} else {
flattenedArray.push(array[i])
}
}شوفت بأة flat وفرت علينا مجهود أد اية

تعالوا نشوف مثلا use case حقيقية لـ flat قابلتني في مشروع حقيقي
كنت بعمل function بتجيب كل الملفات اللي بتحقق criteria معينة من فلدر معين وكل ال subfolders وال sub folders of subfolders لغاية الـ depth المحدد (اللي هو افتراضيا مالا نهايا)
زي مانت متوقع دلوقت ان الـ function بترجع بـ array جواها paths اللي بقاها
وطبعا الـ function دي لازم تتنفذ recursively علي كل subfolder تلاقيه قدامها, وبالتالي النتيجة ممكن تكون array جواها strings و arrays
انا هنا عاوز النتيجة النهائية ترجعلي علي هيئة array واحدة جواها strings فقط من غير اي sub array فطبعا لجأت هنا لflat
ممكن الكود يكون حاجة زي كدة (مختصر للتوضيح فقط)
function getFiles(path: string = '.'){
let files = readdirSync(path),
result: string[] = [];
for(let file of files){
let fullPath = ....
// this results in a sub array inside our results[]
// `arrauif(isDir(file)) result.push(...getFiles(fullPath))`
else result.push(fullPath)
}
return result;
}زي مانت شايف كدة ان خطوة الـ recursive اللي حصلت في النص اتسببت ان result بأة جواها array بس احنا عاوزين نحط عناصر ال array مش الـ array نفسها
ودة بسبب انها ممكن تتنفذ كذا مرة داخليا (يعني لو في فولدر جوة فولدر جوة فولدر)
هنا بأة flat ممكن تفيدنا وممكن نعمل تعديل بسيط علي الكود بتاعنا
return result.flat();اية هي flatMap في جافاسكريبت؟
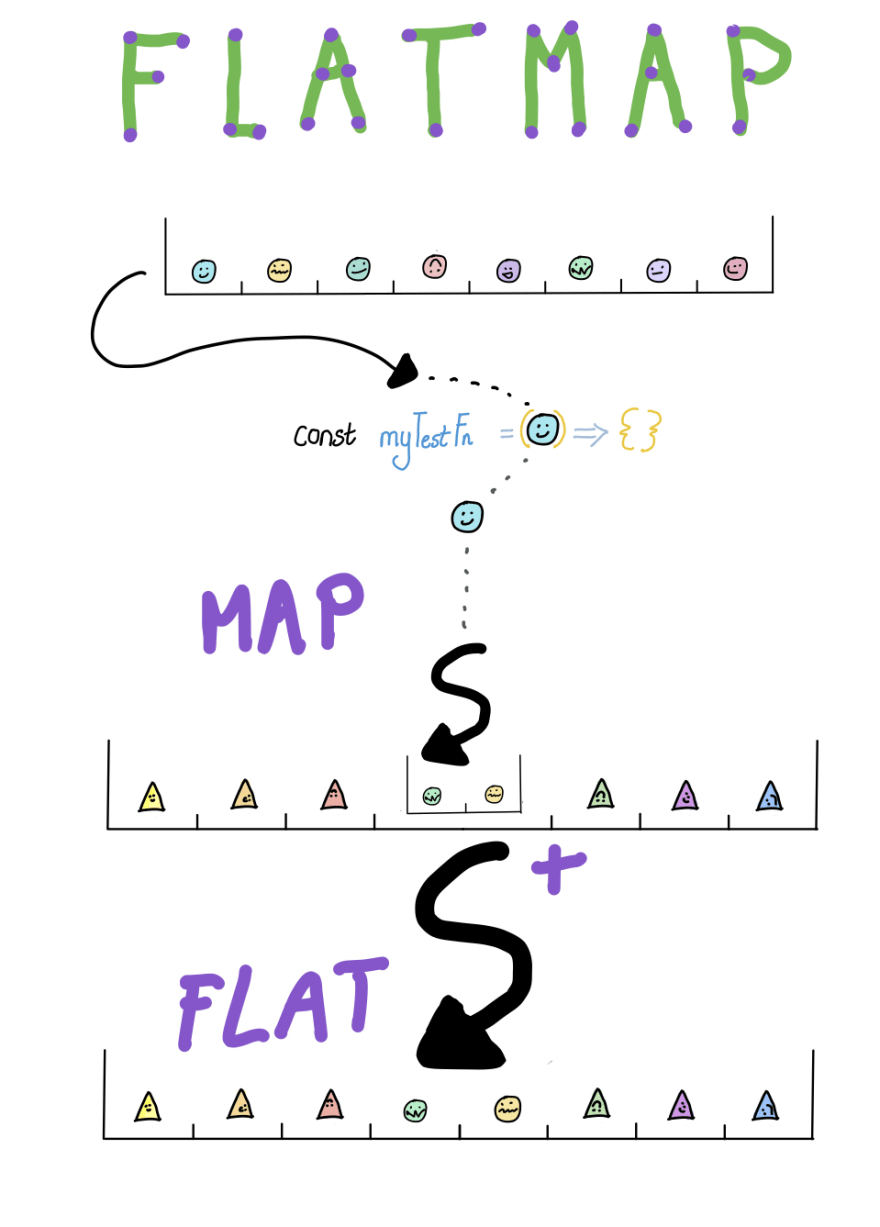
دلوقت نقدر نتكلم عن flatMap واحنا فاهمين .. هي طريقة بنجمع بيها بين map و flat مع بعض
يعني من الاخر بنسطح الـ array الاول وبعد كدة بنفذ الـ mapper علي كل عنصر من عناصرها في خطوة واحدة
يعني Array.flatMap تكافئ Array.map().flat
let array = [1, 2, 3];
// using flatMaplet result1 = array.flatMap((el) => [el, el * 2]);
console.log(result1);
// result: [1, 2, 2, 4, 3, 4]
// using map() and flat() separatelylet arrayMap = array.map(el=> [el, el* 2]);
// outputs: [ [1, 2], [2, 4], [3, 6]let result2 = arrayMap.flat()
// outputs: [1, 2, 2, 4, 3, 6]