

من فترة كدة وتحديدا مع دخول webpack 5 تم اختراع فكرة جديدة اسمها module federation عملت ثورة في مجال السوفتوير
تعالوا بأة نتعرف علي العظمة الجديدة وازاي نستفيد منها
# Webpack:
ويب باك يا صديقي هو bundler tool بيجمع أجزاء التطبيق من مصادر مختلفة في bundle واحد
ودة بيقلل عدد الـ round trips بدل ما بنضطر كل شوية نروح نحمل ملف عن طريق الشبكة بنحمل الـ bundle مرة واحدة ودة بيخلي التطبيق اسرع
أثناء عملية التجميع دي ممكن يحصل عمليات transformation داخلية زي مثلا transpiling لكود Typescript لتحويله لكود javascript أو مثلا عمل minify لـ static file
او تقليل حجم الصور عشان تحميلها علي الشبكة يكون أسرع
# Module Federation:
مع دخول Webpack 5 ظهرت تقنية جديدة اسمها ....
read more..تعالوا بأة نتعرف علي العظمة الجديدة وازاي نستفيد منها
# Webpack:
ويب باك يا صديقي هو bundler tool بيجمع أجزاء التطبيق من مصادر مختلفة في bundle واحد
ودة بيقلل عدد الـ round trips بدل ما بنضطر كل شوية نروح نحمل ملف عن طريق الشبكة بنحمل الـ bundle مرة واحدة ودة بيخلي التطبيق اسرع
أثناء عملية التجميع دي ممكن يحصل عمليات transformation داخلية زي مثلا transpiling لكود Typescript لتحويله لكود javascript أو مثلا عمل minify لـ static file
او تقليل حجم الصور عشان تحميلها علي الشبكة يكون أسرع
# Module Federation:
مع دخول Webpack 5 ظهرت تقنية جديدة اسمها ....


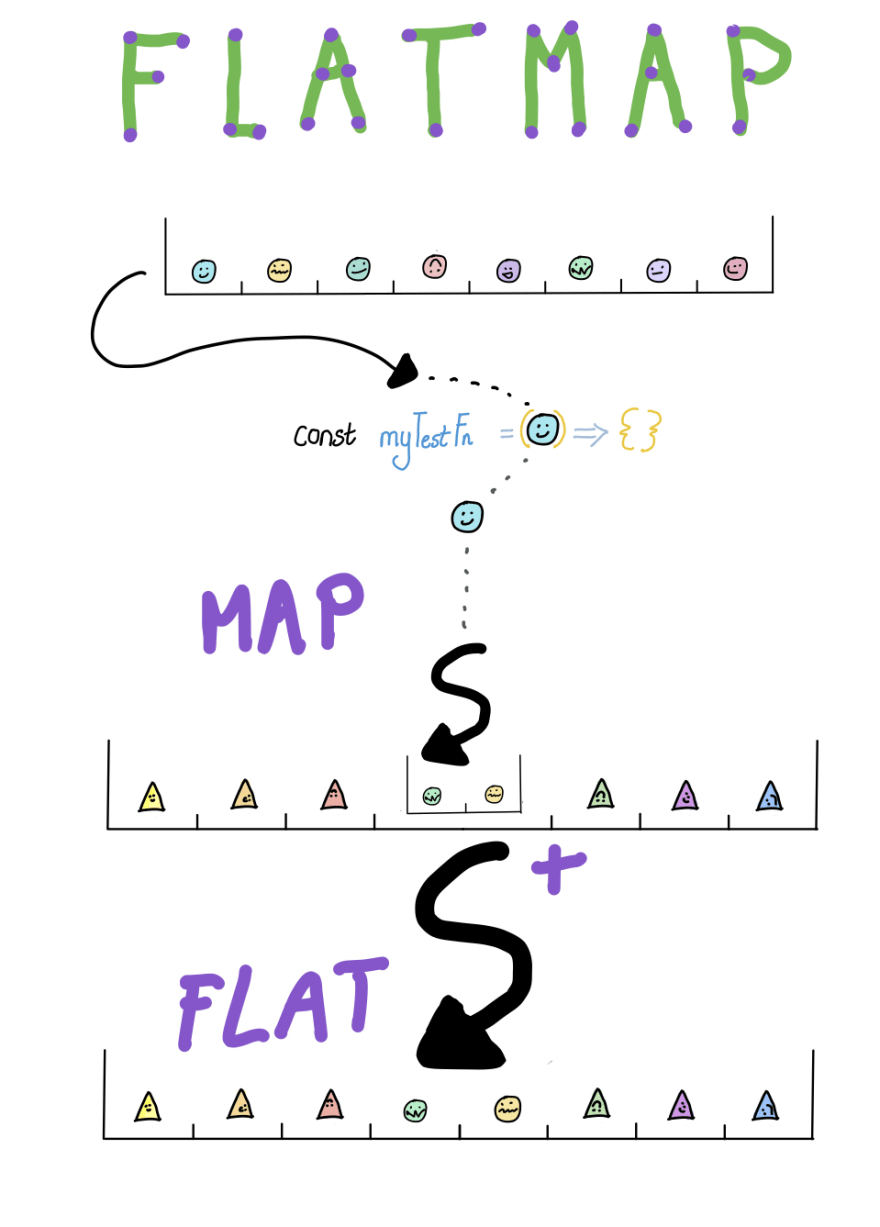
# تسمع عن flatMap في javascript؟:
هي Array method بتجمع بين map و flat مع بعض في خطوة واحدة .. بس الاول خلونا نتعرف علي كل واحدة فيهم ع السريع كدة ونرجع لـ flatMap تاني
# اية هي Map في javascript؟:
هي callback بتتنفذ علي كل عناصر الـ array بحيث نغير قيم كل العناصر في خطوة واحدة ومن غير ما نحتاج نعمل loop
مثال
```
let array = [1, 2, 3]; let squareValues = array.map(el => el * 2); console.log(squareValues); // result: [2, 4, 6]
```
زي مانت شايف في المثال دة, احنا حابين نضاعف كل عنصر من عناصر array في خطوة واحدة
# اية هي flat في javascript:
لو عندي array جواها arrays وعاوز انقل كل عناصر ال array الداخلية للـ top level ف flat هتقدر تنفذ دة في خطو ....
read more..هي Array method بتجمع بين map و flat مع بعض في خطوة واحدة .. بس الاول خلونا نتعرف علي كل واحدة فيهم ع السريع كدة ونرجع لـ flatMap تاني
# اية هي Map في javascript؟:
هي callback بتتنفذ علي كل عناصر الـ array بحيث نغير قيم كل العناصر في خطوة واحدة ومن غير ما نحتاج نعمل loop
مثال
```
let array = [1, 2, 3]; let squareValues = array.map(el => el * 2); console.log(squareValues); // result: [2, 4, 6]
```
زي مانت شايف في المثال دة, احنا حابين نضاعف كل عنصر من عناصر array في خطوة واحدة
# اية هي flat في javascript:
لو عندي array جواها arrays وعاوز انقل كل عناصر ال array الداخلية للـ top level ف flat هتقدر تنفذ دة في خطو ....