

الكورسات دي كلها جمعتهالكم ورفعتهالكم ببلاش
ومن ضمنها تراكات iti مع مصادر تانية
https://drive.google.com/drive/folders/1vl14acjmHok8l-OkoQ2erOZkGJdRlE7q
....
read more..ومن ضمنها تراكات iti مع مصادر تانية
https://drive.google.com/drive/folders/1vl14acjmHok8l-OkoQ2erOZkGJdRlE7q
....


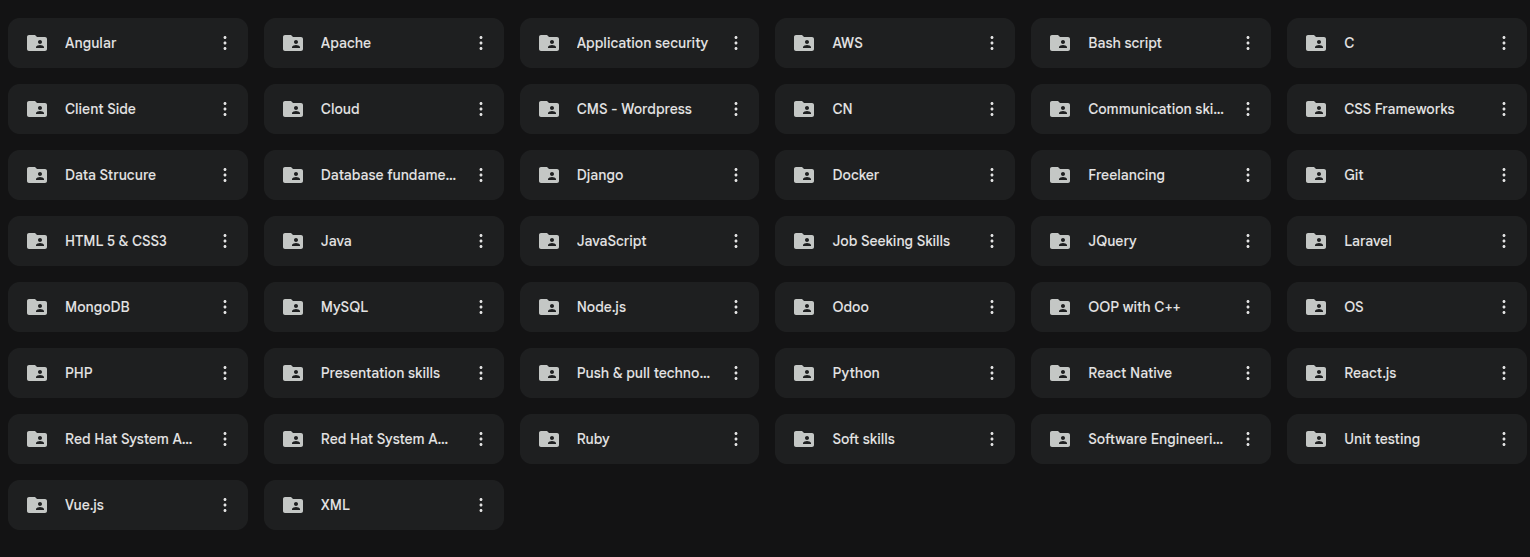
دي الماتيريال بتاعة iti والبوست دة هيتحدث كل شوية وهنزل فيه تراكات جديدة في مجالات مختلفة
Freelancing guide
https://mega.nz/folder/kp5RFACR#tEcE-S38Bfkjim7gBp4e9Q/folder/h15y1RaZ
Web Dev. MEAN Stack (Angular,Node.js, MongoDB)
https://drive.google.com/drive/folders/1Pcv3XH7XL4TEbMEJqOQLNBK-INsgR5In
Databases
https://drive.google.com/drive/folders/136jCVW9dISvw-SFjnRklPh1YEzbeS025
Business Intelligence
https://mega.nz/folder/kp5RFACR#tEcE-S38Bfkjim7gBp4e9Q
CCNA Presentations
https://drive.google.com/drive/folders/1uKcpC45YMedfmEI8q7Sirj9kG_gnnZgc
Cybersecurity NTI
https://mega.nz/folder/HNp0XLga#E3T ....
read more..Freelancing guide
https://mega.nz/folder/kp5RFACR#tEcE-S38Bfkjim7gBp4e9Q/folder/h15y1RaZ
Web Dev. MEAN Stack (Angular,Node.js, MongoDB)
https://drive.google.com/drive/folders/1Pcv3XH7XL4TEbMEJqOQLNBK-INsgR5In
Databases
https://drive.google.com/drive/folders/136jCVW9dISvw-SFjnRklPh1YEzbeS025
Business Intelligence
https://mega.nz/folder/kp5RFACR#tEcE-S38Bfkjim7gBp4e9Q
CCNA Presentations
https://drive.google.com/drive/folders/1uKcpC45YMedfmEI8q7Sirj9kG_gnnZgc
Cybersecurity NTI
https://mega.nz/folder/HNp0XLga#E3T ....


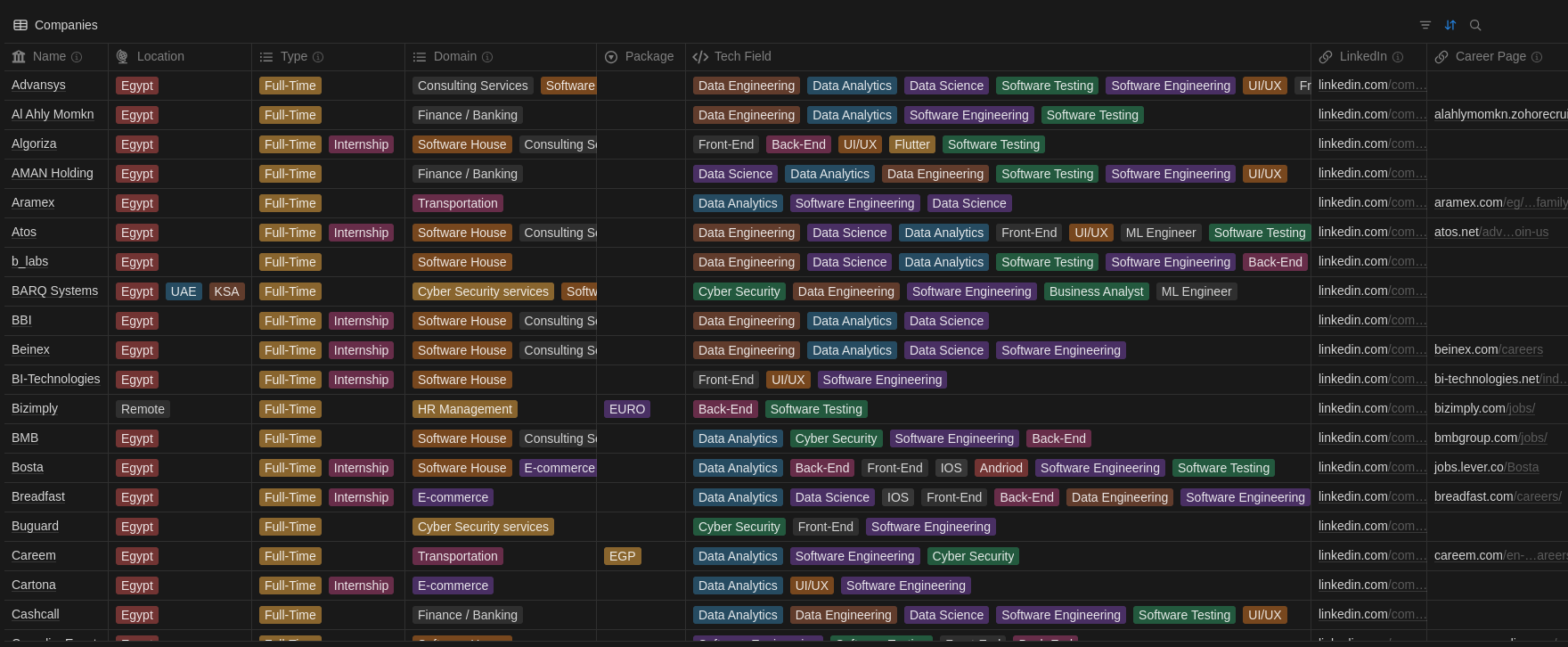
قاعدة بيانات شاملة للشركات اللي بتنزل internship
الداتا منظمة جدا ومصنفة حسب مجال التخصص وقابلة للفلترة
# طريقة الاستخدام:
1- فلتر الداتا حسب مجال تخصصك ومكان المقر ونوع التعاقد (وظيفة او تدريب)
2- مرفق صفحة كل شركة علي لينكد ان ورابط صفحة الوظائف المتاحة
3- اضغط علي اسم الشركة لفتح تفاصيل اكثر عنها ومعرفة الفرص المتاحة حاليا
تم اعداد قاعدة البيانات بواسطة Zeyad Wael
لمتابعة جميع فرص العمل والتدريب ادخل قناة تليجرام @career_boss
قاعدة البيانات:
https://purrfect-drug-c82.notion.site/362a7d6ea21b4a509bccb21f1ec2867b?v=790c663fca9744ee93f780f133652fe6
....
read more..الداتا منظمة جدا ومصنفة حسب مجال التخصص وقابلة للفلترة
# طريقة الاستخدام:
1- فلتر الداتا حسب مجال تخصصك ومكان المقر ونوع التعاقد (وظيفة او تدريب)
2- مرفق صفحة كل شركة علي لينكد ان ورابط صفحة الوظائف المتاحة
3- اضغط علي اسم الشركة لفتح تفاصيل اكثر عنها ومعرفة الفرص المتاحة حاليا
تم اعداد قاعدة البيانات بواسطة Zeyad Wael
لمتابعة جميع فرص العمل والتدريب ادخل قناة تليجرام @career_boss
قاعدة البيانات:
https://purrfect-drug-c82.notion.site/362a7d6ea21b4a509bccb21f1ec2867b?v=790c663fca9744ee93f780f133652fe6
....


منحة ممولة بالكامل في قطر شامل الاقامة والانتقالات والطيران
Qatar University Scholarships 2025 offer fully funded opportunities for aspiring scholars. With a focus on academic excellence and diversity, these scholarships cater to both domestic and international students. The program covers tuition fees, accommodation, and other expenses, ensuring a worry-free educational journey. By providing access to world-class education, Qatar University aims to foster talent and drive innovation in various fields. Don’t miss out on this chance to fulfill your academic ambitions and explore the vibrant culture of Qatar.
- Full exemption from tuition and textbook fees.
- Monthly stipend.
read more..Qatar University Scholarships 2025 offer fully funded opportunities for aspiring scholars. With a focus on academic excellence and diversity, these scholarships cater to both domestic and international students. The program covers tuition fees, accommodation, and other expenses, ensuring a worry-free educational journey. By providing access to world-class education, Qatar University aims to foster talent and drive innovation in various fields. Don’t miss out on this chance to fulfill your academic ambitions and explore the vibrant culture of Qatar.
- Full exemption from tuition and textbook fees.
- Monthly stipend.

منحة ممولة بالكامل في الدانمارك في جامعة Copenhagen
The University of Copenhagen is dedicated to bringing knowledge into play in international contexts and contributing to a better and more sustainable world. This commitment is realized through fostering research and education that address global challenges and promote sustainable development. Founded on June 1, 1479, the University of Copenhagen is Denmark’s oldest university and one of the oldest in Northern Europe. It was established following approval by Pope Sixtus IV and initially comprised four faculties: Theology, Law, Medicine, and Philosophy.
# Educational Approach:
The University offers a wide range of research-bas ....
read more..The University of Copenhagen is dedicated to bringing knowledge into play in international contexts and contributing to a better and more sustainable world. This commitment is realized through fostering research and education that address global challenges and promote sustainable development. Founded on June 1, 1479, the University of Copenhagen is Denmark’s oldest university and one of the oldest in Northern Europe. It was established following approval by Pope Sixtus IV and initially comprised four faculties: Theology, Law, Medicine, and Philosophy.
# Educational Approach:
The University offers a wide range of research-bas ....


منحة ARICE ممولة بالكامل في رومانيا
The Romanian Agency for Investments and Foreign Trade (ARICE), in partnership with the Ministry of Education, extends a generous hand to international scholars through its annual allocation of 40 scholarships for the academic year 2025-2026. These scholarships pave the path for foreign citizens to pursue diverse educational pursuits ranging from Bachelor’s Degrees to PhD studies at accredited state institutions of higher education across Romania. However, while the opportunity is open to students worldwide, candidates from EU and EFTA member states are ineligible, with preference granted to individuals hailing from non-EU and non-EFTA countries ....
read more..The Romanian Agency for Investments and Foreign Trade (ARICE), in partnership with the Ministry of Education, extends a generous hand to international scholars through its annual allocation of 40 scholarships for the academic year 2025-2026. These scholarships pave the path for foreign citizens to pursue diverse educational pursuits ranging from Bachelor’s Degrees to PhD studies at accredited state institutions of higher education across Romania. However, while the opportunity is open to students worldwide, candidates from EU and EFTA member states are ineligible, with preference granted to individuals hailing from non-EU and non-EFTA countries ....


منحة صيفية ممولة بالكامل في جامعة بوخارست برومانيا فى الفترة من 10-24 اغسطس.
التمويل شامل الاقامة والانتقالات والاكل
وتشمل طلاب البكالوريوس، الماجستير والدكتوراة .
One of the most awaited summer programs in Europe is back with its 19th edition, You heard it right! Applications are now open for theBucharest Summer University 2025, taking place from August 10-24, 2025, in Bucharest, one of the most vibrant and lively cities in Europe.
Bucharest Summer University is an official international summer university of the Bucharest University of Economic Studies, offering international students worldwide to discuss various topics in the economic field. The summer program is ....
read more..التمويل شامل الاقامة والانتقالات والاكل
وتشمل طلاب البكالوريوس، الماجستير والدكتوراة .
One of the most awaited summer programs in Europe is back with its 19th edition, You heard it right! Applications are now open for theBucharest Summer University 2025, taking place from August 10-24, 2025, in Bucharest, one of the most vibrant and lively cities in Europe.
Bucharest Summer University is an official international summer university of the Bucharest University of Economic Studies, offering international students worldwide to discuss various topics in the economic field. The summer program is ....

جهز باسبورك عشان معهد ماكس بلانك في ألمانيا بيعرض internship ممولة بالكامل شامل الاقامة والانتقالات والاكل ومتاحة للجميع
لمدة 3 شهور قابلة للتمدد
عبارة عن فترة تدريب أو ممارسة عملية في مجال تخصصك
متاحة للتخصصت للمختلفة والدرجات المختلفة Bachelor's, Master's, and PhD students.
جهز الأوراق دي عشان تملي online form
- CV
- Academic transcripts
- Contact information of one minimum 1 reference
- Motivational letter (optional)
- Valid passport
التقديم
https://apply.cis.mpg.de/register/internship
....
read more..لمدة 3 شهور قابلة للتمدد
عبارة عن فترة تدريب أو ممارسة عملية في مجال تخصصك
متاحة للتخصصت للمختلفة والدرجات المختلفة Bachelor's, Master's, and PhD students.
جهز الأوراق دي عشان تملي online form
- CV
- Academic transcripts
- Contact information of one minimum 1 reference
- Motivational letter (optional)
- Valid passport
التقديم
https://apply.cis.mpg.de/register/internship
....


كورس أنجولار مجاني | ابني مشاريع كاملة بنفسك
بلاي ليست تعلمك خطوة بخطوة احدث اصدارات انجولار مع بناء مشاريع كاملة
https://youtu.be/2orHNonhbYg?list=PLji66B60Fq-OETnGU-EqW5QylnkI2QIuF
....
read more..بلاي ليست تعلمك خطوة بخطوة احدث اصدارات انجولار مع بناء مشاريع كاملة
https://youtu.be/2orHNonhbYg?list=PLji66B60Fq-OETnGU-EqW5QylnkI2QIuF
....


مجموعة ايميلات لشركات في الامارات ممكن تبعتلهم ال CV لو بتدور على وظيفة
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
cv@p ....
read more..[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
[email protected]
cv@p ....


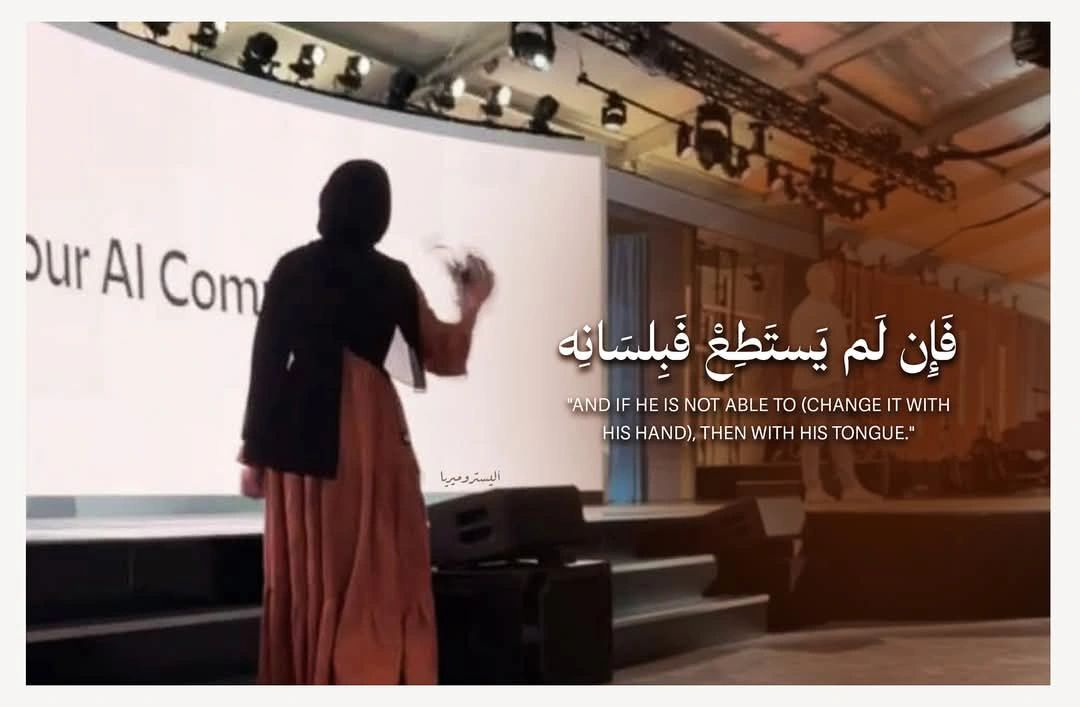
مهندسة برمجيات في مايكروسوفت قررت فضح الشركة بسبب اشتراكها في عمليات الابادة الجماعية
وقفت ابتهال ابو السعد, مهندسة سوفتوير في مايكروسوفت, وقاطعت كلمة مصطفي سليمان مدير الذكاء الصناعي في مايكروسوفت لتفضح اشتراك مايكروسوفت في قتل 150 فلسطيني برئ بدم بارد
حيث سخرت مايكروسوفت كل امكانيات الذكاء الصناعي وموارد الكلاود ومنصة Microsoft Azure لصالح الكيان في عملياته لابادة الجماعية
أثناء احتفال مايكروسوفت بعيد اطلاقها الخمسين, وقفت المهندسة ابتهال بمنتهي الشجاعة وقالت توقفوا عن استخدام الذكاء الصناعي لدعم مشروع الابادة
تخلت المهندسة ابتهال وهي مغربية الاصل عن حلمها أن تكون مهندسة مرموقة في مايكروسوفت من اجل توجيه كلمة الحق في وجه الظالم ولم تفكر لحظة في مسيرتها المهنية مقابل اعل ....
read more..وقفت ابتهال ابو السعد, مهندسة سوفتوير في مايكروسوفت, وقاطعت كلمة مصطفي سليمان مدير الذكاء الصناعي في مايكروسوفت لتفضح اشتراك مايكروسوفت في قتل 150 فلسطيني برئ بدم بارد
حيث سخرت مايكروسوفت كل امكانيات الذكاء الصناعي وموارد الكلاود ومنصة Microsoft Azure لصالح الكيان في عملياته لابادة الجماعية
أثناء احتفال مايكروسوفت بعيد اطلاقها الخمسين, وقفت المهندسة ابتهال بمنتهي الشجاعة وقالت توقفوا عن استخدام الذكاء الصناعي لدعم مشروع الابادة
تخلت المهندسة ابتهال وهي مغربية الاصل عن حلمها أن تكون مهندسة مرموقة في مايكروسوفت من اجل توجيه كلمة الحق في وجه الظالم ولم تفكر لحظة في مسيرتها المهنية مقابل اعل ....


# اية اللي أنجولار يقدر يعمله الجافاسكريبت مابتقدرش تعمله؟:
انجولار دخل مجال الـ UI development عشان يغير المعادية
اصبح بالامكان نعمل حاجات صعبة جدا يكاد يكون من المستحيل نعملها بنفسنا
تعالوا ندي بصة سريعة علي الحاجات اللي Angular بيعملها مانقدرش نعملها لوحدنا بسهولة
# Component-based app:
دلوقت نقدر نقسم الصفحات الكبيرة لمجموعة من المكونات الصغيرة ودة طبعا بأة بيسهل علينا التطوير وصيانة التطبيق
لان كل مكون بيأدي غرض محدد وواضح
# Reactivity:
ودي ميزة بتحلي الـ view يتحدث بمجرد تغيير قسمة ال state المقابلة بها
# Encapsulation:
من الحاجات اللي كانت بتتعب المبرمجين زمان هي الـ conflicts اللي كانت بتحصل في الستايلات
ولان ال ....
read more..انجولار دخل مجال الـ UI development عشان يغير المعادية
اصبح بالامكان نعمل حاجات صعبة جدا يكاد يكون من المستحيل نعملها بنفسنا
تعالوا ندي بصة سريعة علي الحاجات اللي Angular بيعملها مانقدرش نعملها لوحدنا بسهولة
# Component-based app:
دلوقت نقدر نقسم الصفحات الكبيرة لمجموعة من المكونات الصغيرة ودة طبعا بأة بيسهل علينا التطوير وصيانة التطبيق
لان كل مكون بيأدي غرض محدد وواضح
# Reactivity:
ودي ميزة بتحلي الـ view يتحدث بمجرد تغيير قسمة ال state المقابلة بها
# Encapsulation:
من الحاجات اللي كانت بتتعب المبرمجين زمان هي الـ conflicts اللي كانت بتحصل في الستايلات
ولان ال ....


لما تكون بتعمل custom component في Angular غالبا هتعمل كدة
```
@Component({ template: `
```
ممكن يتهيألك ان الكود دة صح .. بس هو غلط!
# طب اية مشكلته الكود دة ؟!!:
لو جربت الكود هتلاقيه شغال معاك كويس .. او بمعني أدق هيتهيألك انه شغال كويس
المشكلة عنا انك استخدمت الـ hook الغلط
الهوك ngOnInit بيشتغل مرة واحدة بعد الـ inistansiation ودة معناه ان لو الـ parent component حدث الـ inputs, القيم الجديدة مش هتنعكس في الـ component بتاعك
read more..```
@Component({ template: `
{{ fullName }}
`, }) export class NameComponent { @Input() firstName: string; @Input() lastName: string; fullName: string; ngOnInit() { this.fullName = `${this.firstName} ${this.lastName}`; } }```
ممكن يتهيألك ان الكود دة صح .. بس هو غلط!
# طب اية مشكلته الكود دة ؟!!:
لو جربت الكود هتلاقيه شغال معاك كويس .. او بمعني أدق هيتهيألك انه شغال كويس
المشكلة عنا انك استخدمت الـ hook الغلط
الهوك ngOnInit بيشتغل مرة واحدة بعد الـ inistansiation ودة معناه ان لو الـ parent component حدث الـ inputs, القيم الجديدة مش هتنعكس في الـ component بتاعك

# معلومة سريعة في Angular:
لو عندك component وانت عاوز تـ subscribe لـ observable معين عشان مثلا تجيب داتا من السيرفر فانت غالبا هتعمل حاجة زي كدة
```
class MyComponent{ data: Data; constructor(private service: MyService){} ngOnInit(){ this.service.getData().subscribe({ next: res=>{ this.data = data; } }) } }
```
ادي بصة كدة ع الكود دة, لو ماحستش ان فيه حاجة غلط في الكود يبأة انت عندك مشكلة في كل مشاريع انجولار اللي انت شغال عليها
هو في مشكلتين هنا:
1- مشكلة typing, لان الفترة اللي بين الـ subscription وأول emit للداتا, data هنا هتكون undefined وليس Data
فالمفروض هنا نعدل الكود عشان يبأة كدة
```
data?: Data // equivalent to `data ....
read more..لو عندك component وانت عاوز تـ subscribe لـ observable معين عشان مثلا تجيب داتا من السيرفر فانت غالبا هتعمل حاجة زي كدة
```
class MyComponent{ data: Data; constructor(private service: MyService){} ngOnInit(){ this.service.getData().subscribe({ next: res=>{ this.data = data; } }) } }
```
ادي بصة كدة ع الكود دة, لو ماحستش ان فيه حاجة غلط في الكود يبأة انت عندك مشكلة في كل مشاريع انجولار اللي انت شغال عليها
هو في مشكلتين هنا:
1- مشكلة typing, لان الفترة اللي بين الـ subscription وأول emit للداتا, data هنا هتكون undefined وليس Data
فالمفروض هنا نعدل الكود عشان يبأة كدة
```
data?: Data // equivalent to `data ....


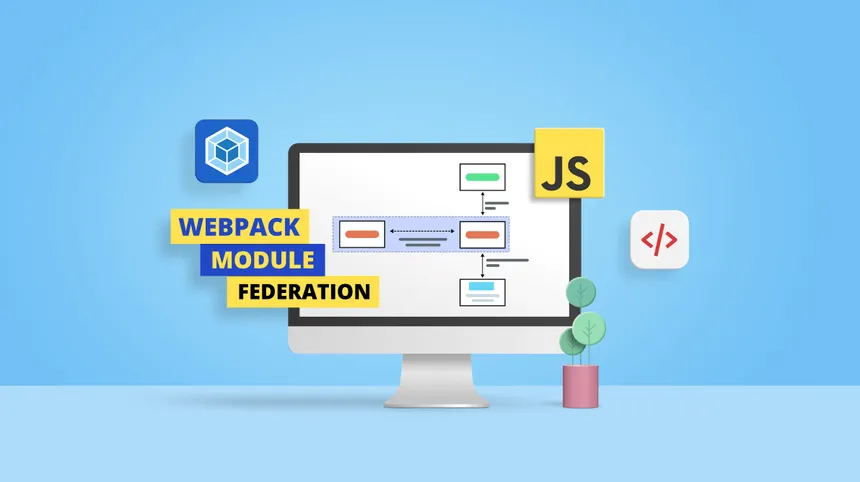
من فترة كدة وتحديدا مع دخول webpack 5 تم اختراع فكرة جديدة اسمها module federation عملت ثورة في مجال السوفتوير
تعالوا بأة نتعرف علي العظمة الجديدة وازاي نستفيد منها
# Webpack:
ويب باك يا صديقي هو bundler tool بيجمع أجزاء التطبيق من مصادر مختلفة في bundle واحد
ودة بيقلل عدد الـ round trips بدل ما بنضطر كل شوية نروح نحمل ملف عن طريق الشبكة بنحمل الـ bundle مرة واحدة ودة بيخلي التطبيق اسرع
أثناء عملية التجميع دي ممكن يحصل عمليات transformation داخلية زي مثلا transpiling لكود Typescript لتحويله لكود javascript أو مثلا عمل minify لـ static file
او تقليل حجم الصور عشان تحميلها علي الشبكة يكون أسرع
# Module Federation:
مع دخول Webpack 5 ظهرت تقنية جديدة اسمها ....
read more..تعالوا بأة نتعرف علي العظمة الجديدة وازاي نستفيد منها
# Webpack:
ويب باك يا صديقي هو bundler tool بيجمع أجزاء التطبيق من مصادر مختلفة في bundle واحد
ودة بيقلل عدد الـ round trips بدل ما بنضطر كل شوية نروح نحمل ملف عن طريق الشبكة بنحمل الـ bundle مرة واحدة ودة بيخلي التطبيق اسرع
أثناء عملية التجميع دي ممكن يحصل عمليات transformation داخلية زي مثلا transpiling لكود Typescript لتحويله لكود javascript أو مثلا عمل minify لـ static file
او تقليل حجم الصور عشان تحميلها علي الشبكة يكون أسرع
# Module Federation:
مع دخول Webpack 5 ظهرت تقنية جديدة اسمها ....


اتعلمنا قبل كدة ازاي نرسم اشكال جميلة ونصمم لوجوهات باستخدام HTML فقط بدون أي مكتبات خاريجة
انهاردة هنتعلم ازاي نرسم الاشكال المغلقة والاشكال غير المنتظمة
المقال دة جزء من سلسلة مقالات بتتكلم عن الرسم ب HTML
1- أساسيات SVG
2- رسم الاشكال المغلقة والاشكال غير المنتظمة
# SVG PolyLine:
اتعلمنا نرسم خط باستخدام Lineو المرادي هنرسم شكل متعدد الخطوط باستخدام PolyLine
الفكرة هنا اننا محتاجين ندد مجموعة من النقط المتتالية اللي لما هنوصلها ببعض هتطلعلنا خطوط متوصلة ببعضها
كل نقطة بنحدد احداثياتها x,y
ماتنساش قبل ما تبدأ ترسم الاشكال تعمل مساحة للرسم الاول
```
read more..انهاردة هنتعلم ازاي نرسم الاشكال المغلقة والاشكال غير المنتظمة
المقال دة جزء من سلسلة مقالات بتتكلم عن الرسم ب HTML
1- أساسيات SVG
2- رسم الاشكال المغلقة والاشكال غير المنتظمة
# SVG PolyLine:
اتعلمنا نرسم خط باستخدام Lineو المرادي هنرسم شكل متعدد الخطوط باستخدام PolyLine
الفكرة هنا اننا محتاجين ندد مجموعة من النقط المتتالية اللي لما هنوصلها ببعض هتطلعلنا خطوط متوصلة ببعضها
كل نقطة بنحدد احداثياتها x,y
ماتنساش قبل ما تبدأ ترسم الاشكال تعمل مساحة للرسم الاول
```


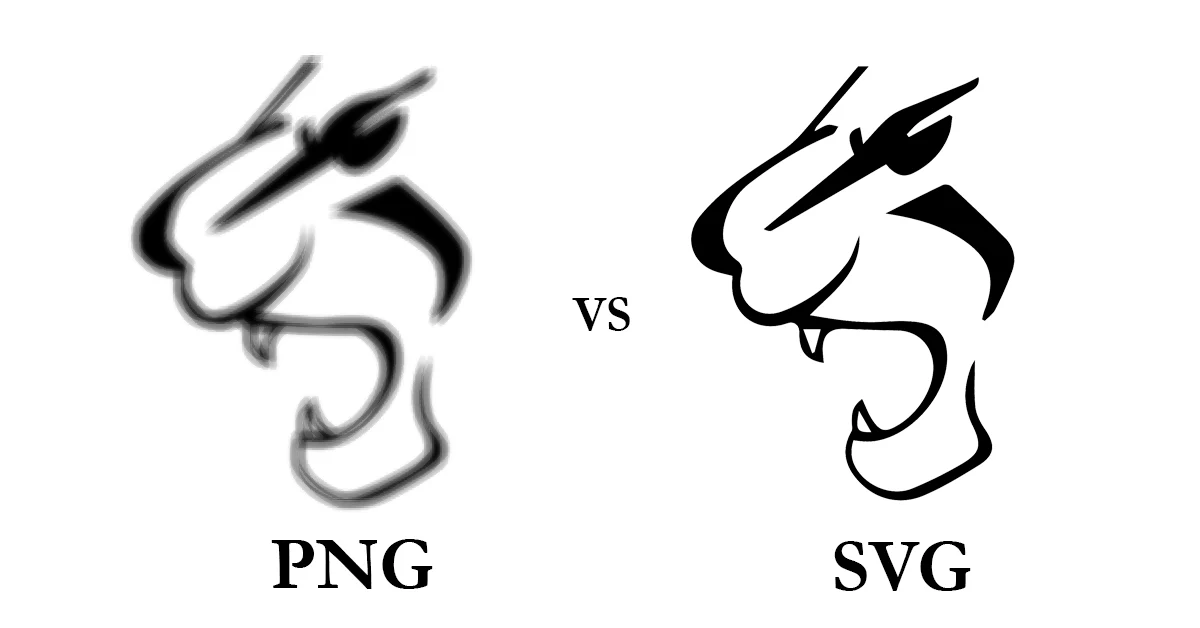
يلا نتعلم نرسم بـ pure html بدون أي مكتبات خارجية
هنتعلم انهاردة نعمل logos ,رسومات بيانية كمان زي دي
الرسمة دي عبارة عن كود html عادي عبارة عن SVG
ودة اختصار لـ Scalable Vector Graphics
وبما انه Vector فأكيد زي مانت توقعت كدة جودة الصورة مش بتضيع مهما عملت زوم
# مميزات SVG:
- بيتعمل بكود html فقط
- جودته مش بتضيع مهما عملنا زوم
- حجمه اصغر بكتير من الصور العادية
- ممكن نعمل اي تعديلات عليه برمجيا بسهولة جدا
- نقدر نسيرش فيه علي خصائص معينة
عشان نبدأ نرسم بنعمل الاول مساحة رسم وبعد كدة بنضيف الاشكال والنصوص جواها
```
read more..هنتعلم انهاردة نعمل logos ,رسومات بيانية كمان زي دي
الرسمة دي عبارة عن كود html عادي عبارة عن SVG
ودة اختصار لـ Scalable Vector Graphics
وبما انه Vector فأكيد زي مانت توقعت كدة جودة الصورة مش بتضيع مهما عملت زوم
# مميزات SVG:
- بيتعمل بكود html فقط
- جودته مش بتضيع مهما عملنا زوم
- حجمه اصغر بكتير من الصور العادية
- ممكن نعمل اي تعديلات عليه برمجيا بسهولة جدا
- نقدر نسيرش فيه علي خصائص معينة
عشان نبدأ نرسم بنعمل الاول مساحة رسم وبعد كدة بنضيف الاشكال والنصوص جواها
```


لو دخلت مجال الـ frontend سواء كنت Sinior أو Junior والشيطان لعب في دماغك انك تعمل مشاريع قبل ما تشوف الكورس البريميوم دة توب بسرعة وعد لرشدك في أسرع وقت ممكن
لان في الكورس دة هتتعلم تريكات واسرار برمجية مش موجودة في اي كتاب هتقراه ولا اي كورس تاني
اتعلم Angular من الصفر عن طريق انشاء تطبيقات كاملة برعاية "مبرمجين دوت كوم"
مع تطبيق أفضل الممارسات المطلوبة في المشاريع والشركات العملاقة والـ design patterns و SOLID principals
مبرمجين دوت كوم هي منصة اجتماعية تعليمية للمبرمجين اللي عاوزين يطوروا مهاراتهم ويحسنوا مسيرتهم المهنية
شوف الكورس من هنا وماتنساش تعمل شير عشان تساهم في نشر العلم
ودة كوبون خصم 100% من مبرمجين دوت كوم بشرط عمل ريفيو للكورس علي يود ....
read more..لان في الكورس دة هتتعلم تريكات واسرار برمجية مش موجودة في اي كتاب هتقراه ولا اي كورس تاني
اتعلم Angular من الصفر عن طريق انشاء تطبيقات كاملة برعاية "مبرمجين دوت كوم"
مع تطبيق أفضل الممارسات المطلوبة في المشاريع والشركات العملاقة والـ design patterns و SOLID principals
مبرمجين دوت كوم هي منصة اجتماعية تعليمية للمبرمجين اللي عاوزين يطوروا مهاراتهم ويحسنوا مسيرتهم المهنية
شوف الكورس من هنا وماتنساش تعمل شير عشان تساهم في نشر العلم
ودة كوبون خصم 100% من مبرمجين دوت كوم بشرط عمل ريفيو للكورس علي يود ....


تدريب في جوجل مدفوع الاجر براتب يصل الي 3300 دولار بهدف تعزيز ال open source contributing
التدريب متاح للجميع من اي تخصص وللطلبة والخريجين
التدريب عبارة عن انك بتشارك في مشروع كامل, وبعد انتهاء المشروع بيتم نشره كمشروع مفتوح المصدر
# التقديم:
https://summerofcode.withgoogle.com/
# :
....
read more..التدريب متاح للجميع من اي تخصص وللطلبة والخريجين
التدريب عبارة عن انك بتشارك في مشروع كامل, وبعد انتهاء المشروع بيتم نشره كمشروع مفتوح المصدر
# التقديم:
https://summerofcode.withgoogle.com/
# :
....

اول مشروع بأنجولار | كورس_انجولار_للمبتدئين
الاول خلينا نتعرف علي أنجولار وأجزاؤه من الدرس اللي فات
أنجولار بيوفرلنا cli tool بتساعدنا نتعامل مع تطبيق انجولار بتاعنا
ممكن مثلا ننشئ مشروع جديد, نعمل component أو directive جديد
# Angular CLI tool:
علشان نشتغل بـ cli tool الهاصة بأنجولار لازم نسطبها عن طريق npm
```
$ npm install -g @angular/cli
```
لاحظ اننا استخدمنا الفلاج -g علشان نسطبها globally وبالتالي نقدر نستخدمها من اي مكان في الكمبيوتر
# انشاء اول مشروع انجولار:
دلوقت نقدر نستخدم أوامر انجولار ng وأول أمر هنتعلمه انهاردة هو new المسؤول عن انشاء مشروع جديد
يلا نسمي المشروع mobarmegeen علي اسم منصة مبرمجين دوت كوم
`` ....
read more..الاول خلينا نتعرف علي أنجولار وأجزاؤه من الدرس اللي فات
أنجولار بيوفرلنا cli tool بتساعدنا نتعامل مع تطبيق انجولار بتاعنا
ممكن مثلا ننشئ مشروع جديد, نعمل component أو directive جديد
# Angular CLI tool:
علشان نشتغل بـ cli tool الهاصة بأنجولار لازم نسطبها عن طريق npm
```
$ npm install -g @angular/cli
```
لاحظ اننا استخدمنا الفلاج -g علشان نسطبها globally وبالتالي نقدر نستخدمها من اي مكان في الكمبيوتر
# انشاء اول مشروع انجولار:
دلوقت نقدر نستخدم أوامر انجولار ng وأول أمر هنتعلمه انهاردة هو new المسؤول عن انشاء مشروع جديد
يلا نسمي المشروع mobarmegeen علي اسم منصة مبرمجين دوت كوم
`` ....


# كورس Angular للمبتدئين:
البوست دة هو بداية سلسلة شاملة لتعلم أنجولار من الصفر مع التدريب العملي
الاول خلينا نتعرف علي انجولار ونعرف اية اللي ممكن نعمله بيه واية اللي انجولار مايقدرش يدهولنا
# اية هو انجولار؟:
انجولار هو frontend framework .. يعني نقدر نعمل بيه الواجهة الأمامية للمواقع
نقصد بالواجهة الامامية أي حاجة عنيك بتشوفها لما بتدخل أي موقع
أما الواجهة الخلفية نقصد بيها أي حاجة بتحصل علي السيرفر زي قواعد البيانات والتعامل مع الملفات
أنجولار بيتكون من مجوعة أجزاء أساسية بنجمعها مع بعض عشان تشكلنا تطبيق كامل
الجزء الاساسي هو الـ component ودة بيمثل الـ view, او بطريقة أبسط: أي عنصر علي الشاشة زي الزراير مثلا والروابط والصور والنصوص وغيرها
read more..البوست دة هو بداية سلسلة شاملة لتعلم أنجولار من الصفر مع التدريب العملي
الاول خلينا نتعرف علي انجولار ونعرف اية اللي ممكن نعمله بيه واية اللي انجولار مايقدرش يدهولنا
# اية هو انجولار؟:
انجولار هو frontend framework .. يعني نقدر نعمل بيه الواجهة الأمامية للمواقع
نقصد بالواجهة الامامية أي حاجة عنيك بتشوفها لما بتدخل أي موقع
أما الواجهة الخلفية نقصد بيها أي حاجة بتحصل علي السيرفر زي قواعد البيانات والتعامل مع الملفات
أنجولار بيتكون من مجوعة أجزاء أساسية بنجمعها مع بعض عشان تشكلنا تطبيق كامل
الجزء الاساسي هو الـ component ودة بيمثل الـ view, او بطريقة أبسط: أي عنصر علي الشاشة زي الزراير مثلا والروابط والصور والنصوص وغيرها


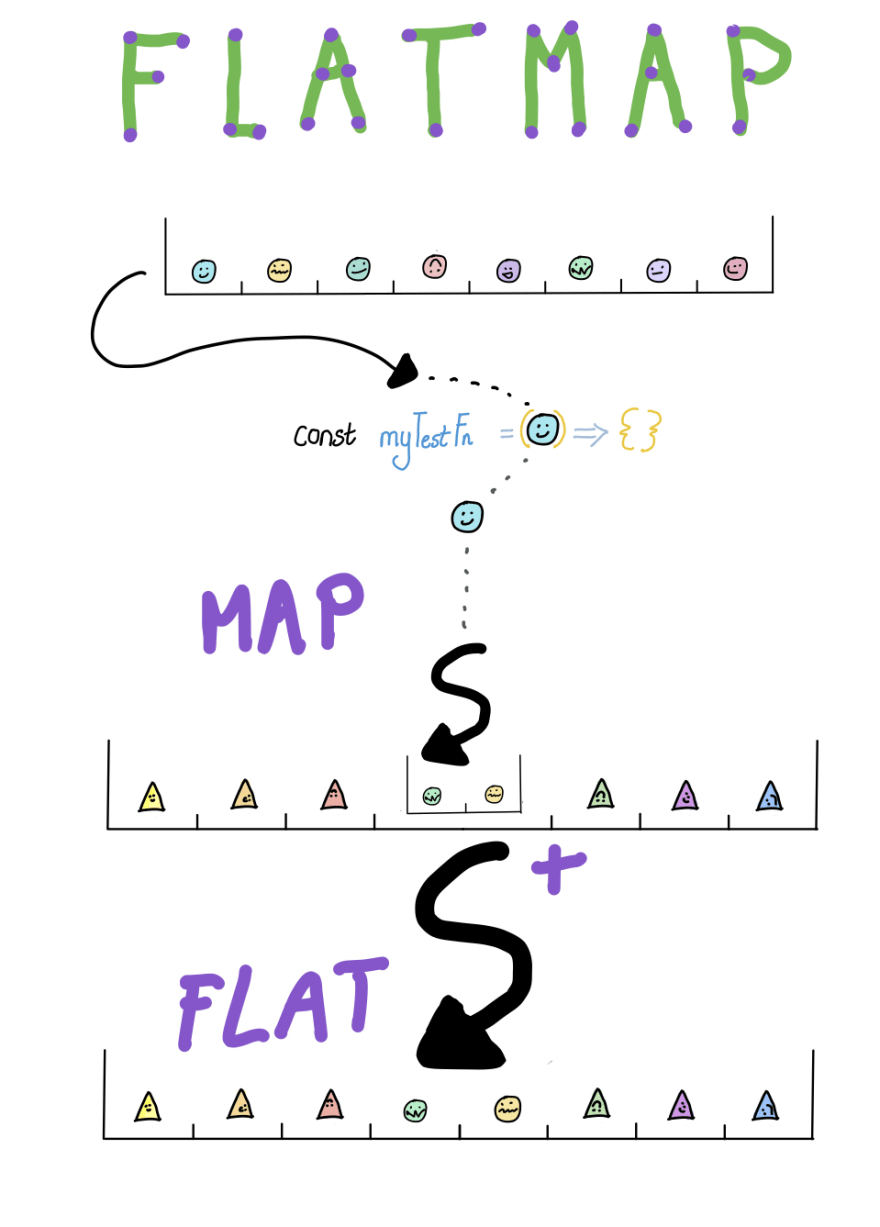
# تسمع عن flatMap في javascript؟:
هي Array method بتجمع بين map و flat مع بعض في خطوة واحدة .. بس الاول خلونا نتعرف علي كل واحدة فيهم ع السريع كدة ونرجع لـ flatMap تاني
# اية هي Map في javascript؟:
هي callback بتتنفذ علي كل عناصر الـ array بحيث نغير قيم كل العناصر في خطوة واحدة ومن غير ما نحتاج نعمل loop
مثال
```
let array = [1, 2, 3]; let squareValues = array.map(el => el * 2); console.log(squareValues); // result: [2, 4, 6]
```
زي مانت شايف في المثال دة, احنا حابين نضاعف كل عنصر من عناصر array في خطوة واحدة
# اية هي flat في javascript:
لو عندي array جواها arrays وعاوز انقل كل عناصر ال array الداخلية للـ top level ف flat هتقدر تنفذ دة في خطو ....
read more..هي Array method بتجمع بين map و flat مع بعض في خطوة واحدة .. بس الاول خلونا نتعرف علي كل واحدة فيهم ع السريع كدة ونرجع لـ flatMap تاني
# اية هي Map في javascript؟:
هي callback بتتنفذ علي كل عناصر الـ array بحيث نغير قيم كل العناصر في خطوة واحدة ومن غير ما نحتاج نعمل loop
مثال
```
let array = [1, 2, 3]; let squareValues = array.map(el => el * 2); console.log(squareValues); // result: [2, 4, 6]
```
زي مانت شايف في المثال دة, احنا حابين نضاعف كل عنصر من عناصر array في خطوة واحدة
# اية هي flat في javascript:
لو عندي array جواها arrays وعاوز انقل كل عناصر ال array الداخلية للـ top level ف flat هتقدر تنفذ دة في خطو ....

# اية هي ميزة Standalone الجديدة في Angular وامتي وازاي نستخدمها؟:
علشان نعرف اية اللي الميزة الجديدة دي بتقدمهولنا خلونا ندي بصة الاول الدنيا كانت ماشية ازاي قبل الـ standalone
قبل كدة كان في حاجة اسمها NgModule ودة عبارة عن Angular module بنجمع فيه الاجزاء كلها سواء components, directives, pipes, services واي حاجة لها علاقة بانجولار
كل جزء بيكون مرتبط بـ NgModule معين, ولازم يكون مرتبط بـ NgModule واحد بس
طب اية المشكلة في الـ pattern دة؟
أولا لو انت محتاج function بسيطة بس كان لازم تـ import الـ module كله بكل اجزاؤه عشان تعرف تستخدم الفنكشن الصغيرة دي, ودة طبعا كان بيسبب بطئ في الابليكيشن بتاعنا
ثانيا بما ان كل جزء مرتبط بـ module معين فدة معناه انه مش ....
read more..علشان نعرف اية اللي الميزة الجديدة دي بتقدمهولنا خلونا ندي بصة الاول الدنيا كانت ماشية ازاي قبل الـ standalone
قبل كدة كان في حاجة اسمها NgModule ودة عبارة عن Angular module بنجمع فيه الاجزاء كلها سواء components, directives, pipes, services واي حاجة لها علاقة بانجولار
كل جزء بيكون مرتبط بـ NgModule معين, ولازم يكون مرتبط بـ NgModule واحد بس
طب اية المشكلة في الـ pattern دة؟
أولا لو انت محتاج function بسيطة بس كان لازم تـ import الـ module كله بكل اجزاؤه عشان تعرف تستخدم الفنكشن الصغيرة دي, ودة طبعا كان بيسبب بطئ في الابليكيشن بتاعنا
ثانيا بما ان كل جزء مرتبط بـ module معين فدة معناه انه مش ....


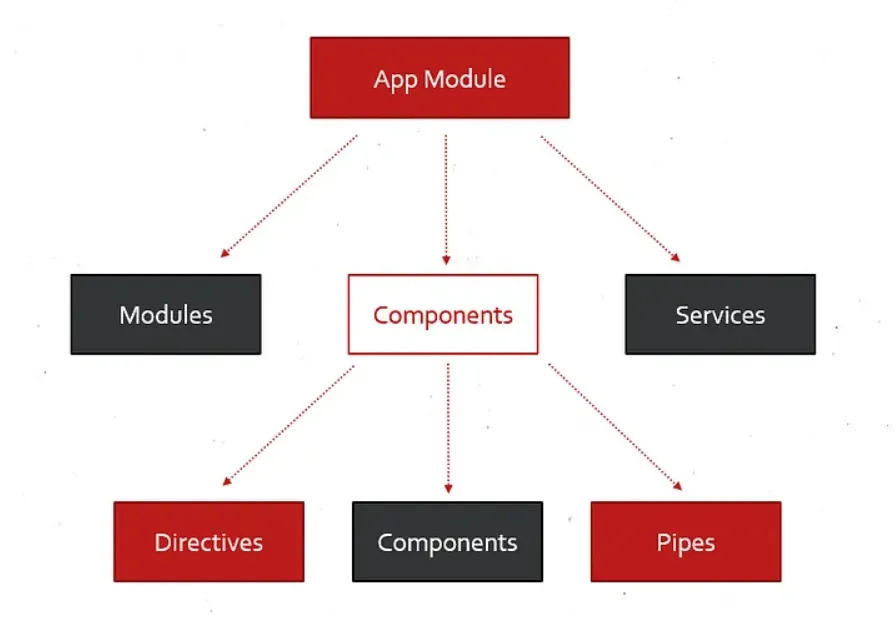
لو انت لسة جديد في Angular مهم جدا تعرف المفاهيم الاساسية دي
#انجولار بيتكون من الاجزاء دي
- Components — دة الجزء المسؤول عن تكوين واجهة البرنامج او ال UI
- Directives — ودي مسؤولة عن تغيير سلوك اي component
- Pipes — ودي مسؤولة عن تحويل قيمة في الـ template لقيمة جديدة.
- Services —دي بيكون فيها الـ business logic والـ API calls.
- Modules — دي بنجمع فيها الاجزاء كلها وبنربطها ببعض, لو بتستخدم standalone components مش هنحتاجها.
باختصار الـ component هو اي view بيظهر قدامك علي الشاشة , ممكن يكون زرار او حتي صفحة كاملة
الـ component نفسه مكون من
- template: ودة بيكون فيه كود الـ html ولكن بيدعم bindi ....
read more..#انجولار بيتكون من الاجزاء دي
- Components — دة الجزء المسؤول عن تكوين واجهة البرنامج او ال UI
- Directives — ودي مسؤولة عن تغيير سلوك اي component
- Pipes — ودي مسؤولة عن تحويل قيمة في الـ template لقيمة جديدة.
- Services —دي بيكون فيها الـ business logic والـ API calls.
- Modules — دي بنجمع فيها الاجزاء كلها وبنربطها ببعض, لو بتستخدم standalone components مش هنحتاجها.
باختصار الـ component هو اي view بيظهر قدامك علي الشاشة , ممكن يكون زرار او حتي صفحة كاملة
الـ component نفسه مكون من
- template: ودة بيكون فيه كود الـ html ولكن بيدعم bindi ....


ماجيستير ادارة الاعمال MBA من الجامعة الامريكية ببلاش
بتدرس فيها مبادئ تمويل الشركات والتسويق والمحاسبة والموارد البشرية وادارة العمليات
في مبادئ التسويق هتتعلم ازاي تقدر قيمة أسهم الشركة وازاي تجيب تمويل لشركتك وازاي تتعام مع المستثمرين
وفي مبادئ التسويق هتتعلم ازاي تعمل منتج جديد وازاي تحدد اسعار منتجاتك وازاي تدرس السوق
وفي الموارد البشرية هتتعلم ازاي تختار موظفين لشركتك وازاي تقيم اداء موظفينك وتتعامل ازاي مع انواع الموظفين المختلفة وكمان هتتعلم المسائل القانونية ومشاكلها
وفي ادارة العمليات هتتعلم ازاي تدير المشتريات واداارة المخازن وازاي تعمل تخطيط للمشاريع وازاي تحول المواد الخام او المواد الاولية لمنتج جاهز للبيع
حمل من هنا ماتيريال ماجي ....
read more..بتدرس فيها مبادئ تمويل الشركات والتسويق والمحاسبة والموارد البشرية وادارة العمليات
في مبادئ التسويق هتتعلم ازاي تقدر قيمة أسهم الشركة وازاي تجيب تمويل لشركتك وازاي تتعام مع المستثمرين
وفي مبادئ التسويق هتتعلم ازاي تعمل منتج جديد وازاي تحدد اسعار منتجاتك وازاي تدرس السوق
وفي الموارد البشرية هتتعلم ازاي تختار موظفين لشركتك وازاي تقيم اداء موظفينك وتتعامل ازاي مع انواع الموظفين المختلفة وكمان هتتعلم المسائل القانونية ومشاكلها
وفي ادارة العمليات هتتعلم ازاي تدير المشتريات واداارة المخازن وازاي تعمل تخطيط للمشاريع وازاي تحول المواد الخام او المواد الاولية لمنتج جاهز للبيع
حمل من هنا ماتيريال ماجي ....